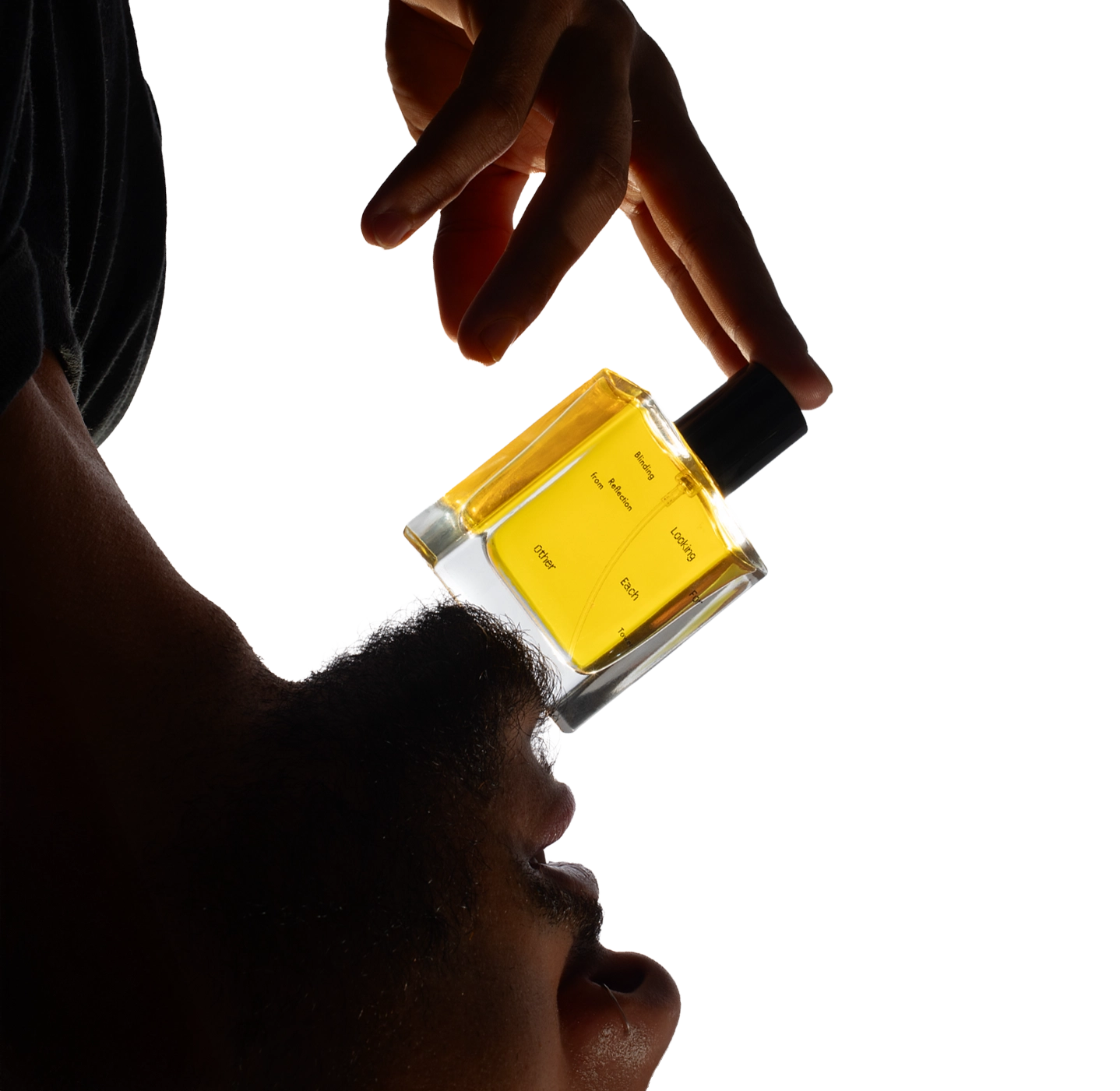
Pick Your Armor

Skip the chemicals and inhabit Earth’s bounty.
Instead of a fragrance from lab-made chemicals, we make scent the traditional way. Essential oils, absolutes, extracts, and tinctures. No synthetics. No aroma chemicals. Just plants, distilled into fragrance.


The people have spoken.
Your Next Favorite Scent?
Shop by feel – find the scent that moves you.
Us vs Them
How We Compare
| Looking For Each Other |
"Natural" Fragrance |
|
|---|---|---|
| 100% botanical ingredients | ||
| No chemical isolates | ||
| No petrochemicals | ||
| No preservatives or fillers | ||
| Smells alive, complex, and real |


Our difference
Nothing Artificial
Others say ‘natural’ but still use lab-made synthetics. We don’t. Every drop in our fragrances comes from real plants. Nothing engineered, nothing artificial.
Transmissions from our library
Field Notes + Correspondences
- Choosing a selection results in a full page refresh.
- Press the space key then arrow keys to make a selection.
Select Product Details
Your cart -
- Subtotal
- $0.00